HTML 布局:
網(wǎng)站常常以多列顯示內容(就像雜志和報紙)���。

使用 <div> 元素的 HTML 布局
注釋:<div> 元素常用作布局工具���,因為能夠輕松地通過 CSS 對其進行定位。
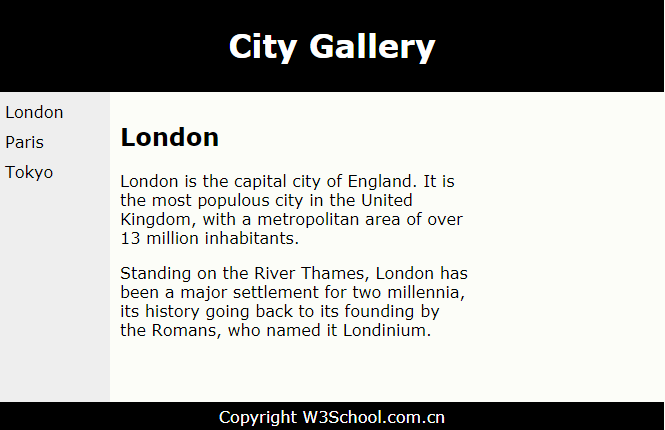
這個例子使用了四個 <div> 元素來創(chuàng)建多列布局:
實例:
<body>
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo<br>
</div>
<div id="section">
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</div>
<div id="footer">
Copyright W3School.com.cn
</div>
</body>
CSS:
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>使用 HTML5 的網(wǎng)站布局
HTML5 提供的新語義元素定義了網(wǎng)頁的不同部分:
HTML5 語義元素

這個例子使用 <header>, <nav>, <section>, 以及 <footer> 來創(chuàng)建多列布局:
實例:
<body>
<header>
<h1>City Gallery</h1>
</header>
<nav>
London<br>
Paris<br>
Tokyo<br>
</nav>
<section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</section>
<footer>
Copyright W3School.com.cn
</footer>
</body>
CSS:
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>使用表格的 HTML 布局
注釋:<table> 元素不是作為布局工具而設計的��。
<table> 元素的作用是顯示表格化的數(shù)據(jù)��。
使用 <table> 元素能夠取得布局效果��,因為能夠通過 CSS 設置表格元素的樣式:
實例:
<body>
<table class="lamp">
<tr>
<th>
<img src="/images/lamp.jpg" alt="Note" style="height:32px;width:32px">
</th>
<td>
The table element was not designed to be a layout tool.
</td>
</tr>
</table>
</body>
CSS:
<style>
table.lamp {
width:100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp td {
width:40px;
}
</style>本站關鍵詞:大連網(wǎng)站建設 | 大連網(wǎng)絡公司