HTML 類
對 HTML 進行分類(設置類)���,使我們能夠為元素的類定義 CSS 樣式�。
為相同的類設置相同的樣式�����,或者為不同的類設置不同的樣式�。

實例:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
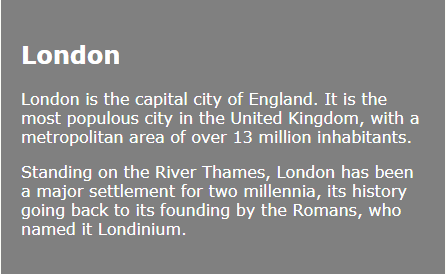
<div class="cities">
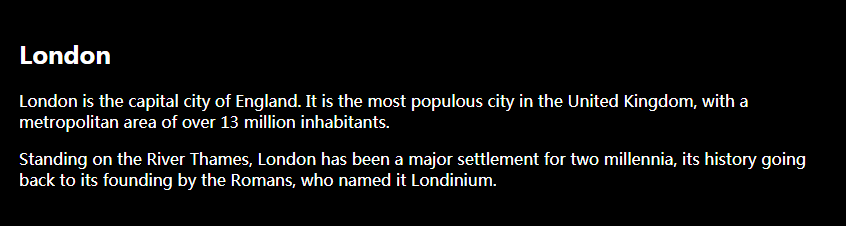
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its
history going back to its founding by the Romans, who named it Londinium.</p>
</div>
</body>
</html>查看結果:

分類塊級元素HTML <div> 元素是塊級元素。它能夠用作其他 HTML 元素的容器��。
設置 <div> 元素的類�����,使我們能夠為相同的 <div> 元素設置相同的類:



實例:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
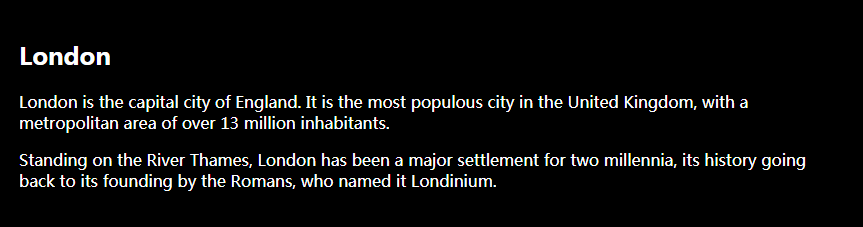
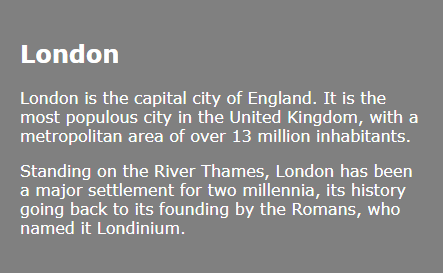
<div class="cities">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its
history going back to its founding by the Romans, who named it Londinium.</p>
</div>
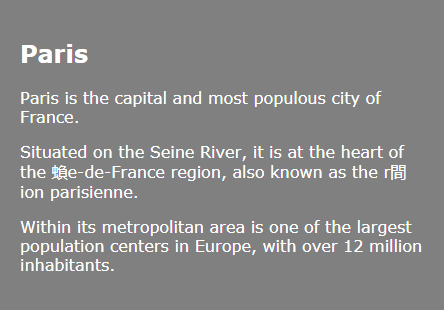
<div class="cities">
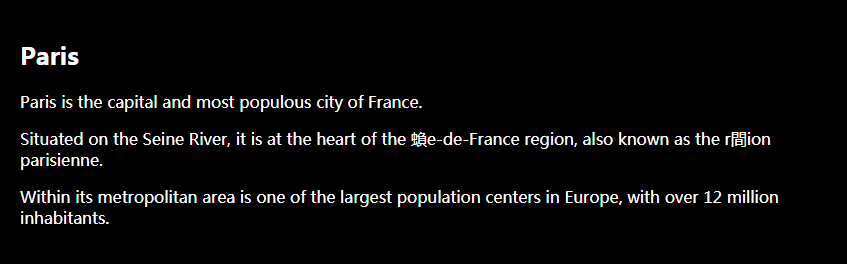
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
<p>Situated on the Seine River, it is at the heart of the 蝜e-de-France region, also known
as the r間ion parisienne.</p>
<p>Within its metropolitan area is one of the largest population centers in Europe, with
over 12 million inhabitants.</p>
</div>
<div class="cities">
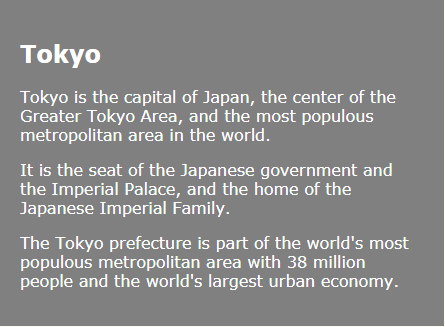
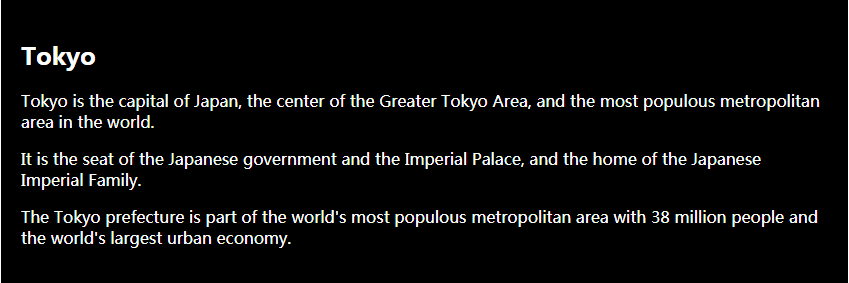
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most
populous metropolitan area in the world.</p>
<p>It is the seat of the Japanese government and the Imperial Palace, and the home of the
Japanese Imperial Family.</p>
<p>The Tokyo prefecture is part of the world's most populous metropolitan area with 38
million people and the world's largest urban economy.</p>
</div>
</body>
</html>查看結果:



分類行內元素
HTML <span> 元素是行內元素�,能夠用作文本的容器�。
設置 <span> 元素的類,能夠為相同的 <span> 元素設置相同的樣式。
實例:
<!DOCTYPE html>
<html>
<head>
<style>
span.red {
color:red;
}
</style>
</head>
<body>
<h1>我的<span class="red">重要的</span>標題</h1>
</body>
</html>查看結果:

本站關鍵詞:大連網(wǎng)站建設 | 大連網(wǎng)絡公司