HTML支持有序��、無(wú)序和定義列表3種形式�。
無(wú)序列表
無(wú)序列表是一個(gè)項(xiàng)目的列表���,此列項(xiàng)目使用粗體圓點(diǎn)(典型的小黑圓圈)進(jìn)行標(biāo)記�����。
無(wú)序列表始于 <ul> 標(biāo)簽�����。每個(gè)列表項(xiàng)始于 <li>�����。
<html>
<body>
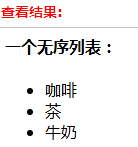
<h4>一個(gè)無(wú)序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>

有序列表
同樣�����,有序列表也是一列項(xiàng)目��,列表項(xiàng)目使用數(shù)字進(jìn)行標(biāo)記����。
有序列表始于 <ol> 標(biāo)簽。每個(gè)列表項(xiàng)始于 <li> 標(biāo)簽�����。
列表項(xiàng)內(nèi)部可以使用段落�����、換行符�����、圖片、鏈接以及其他列表等等�。
<html>
<body>
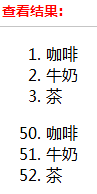
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html>

列表項(xiàng)內(nèi)部可以使用段落、換行符�、圖片、鏈接以及其他列表等等����。
定義列表
自定義列表不僅僅是一列項(xiàng)目���,而是項(xiàng)目及其注釋的組合����。
自定義列表以 <dl> 標(biāo)簽開始��。每個(gè)自定義列表項(xiàng)以 <dt> 開始�。每個(gè)自定義列表項(xiàng)的定義以 <dd> 開始。
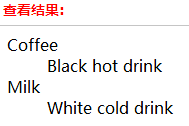
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>

定義列表的列表項(xiàng)內(nèi)部可以使用段落����、換行符、圖片�、鏈接以及其他列表等等。
列表標(biāo)簽

本站關(guān)鍵詞:大連網(wǎng)站建設(shè) | 大連網(wǎng)絡(luò)公司