圖像標(biāo)簽(<img>)和源屬性(Src)
在 HTML 中,圖像由 <img> 標(biāo)簽定義。
<img> 是空標(biāo)簽����,意思是說(shuō),它只包含屬性��,并且沒(méi)有閉合標(biāo)簽����。
要在頁(yè)面上顯示圖像,你需要使用源屬性(src)���。src 指 "source"���。源屬性的值是圖像的 URL 地址。
定義圖像的語(yǔ)法是:
<img src="url" />
URL 指存儲(chǔ)圖像的位置�。如果名為 "boat.gif" 的圖像位于 www.9jun.net 的 images 目錄中,那么其 URL 為 http://www.9jun.net/images/boat.gif�。
瀏覽器將圖像顯示在文檔中圖像標(biāo)簽出現(xiàn)的地方。如果你將圖像標(biāo)簽置于兩個(gè)段落之間��,那么瀏覽器會(huì)首先顯示第一個(gè)段落���,然后顯示圖片��,最后顯示第二段����。
替換文本屬性(Alt)
alt 屬性用來(lái)為圖像定義一串預(yù)備的可替換的文本。替換文本屬性的值是用戶定義的�����。
<img src="boat.gif" alt="Big Boat">
在瀏覽器無(wú)法載入圖像時(shí)�,替換文本屬性告訴讀者她們失去的信息。此時(shí)�����,瀏覽器將顯示這個(gè)替代性的文本而不是圖像���。為頁(yè)面上的圖像都加上替換文本屬性是個(gè)好習(xí)慣���,這樣有助于更好的顯示信息,并且對(duì)于那些使用純文本瀏覽器的人來(lái)說(shuō)是非常有用的��。
基本的注意事項(xiàng) - 有用的提示:
假如某個(gè) HTML 文件包含十個(gè)圖像���,那么為了正確顯示這個(gè)頁(yè)面���,需要加載 11 個(gè)文件。加載圖片是需要時(shí)間的�����,所以我們的建議是:慎用圖片���。
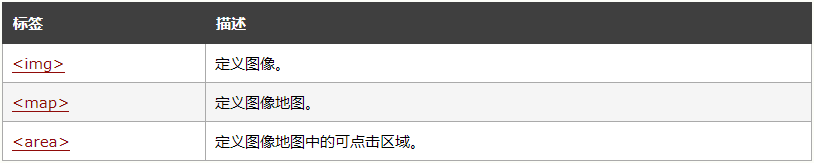
圖像標(biāo)簽

本站關(guān)鍵詞:大連網(wǎng)站建設(shè) | 大連網(wǎng)絡(luò)公司